Category: code
Page 1 of 2

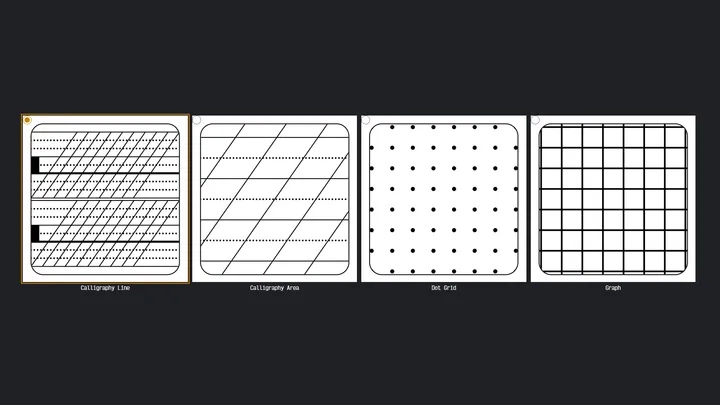
The Math of Calligraphy Grids
A Deep Dive of When I Fell Down the Rabbit Hole of Coding an SVG Guideline Generator
An ode to calligraphy guidelines, falling into rabbit holes and the fun of code. This article is about the math of calligraphy grids and how to create them with SVG.

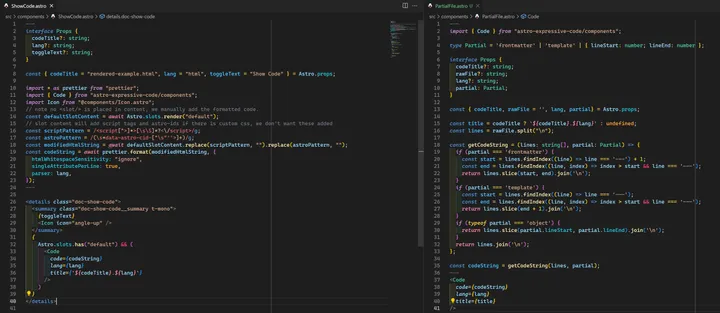
Code Blocks in Astro
A Code Quick Tip on how to render different kinds of Code Blocks in Astro.
A guide on how to render different kinds of code blocks in Astro, from full files to partial components and rendered HTML.

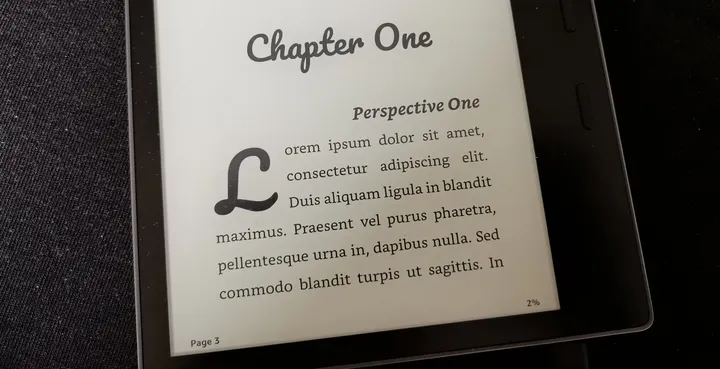
Coding eBooks with Calibre
including enhanced typesetting
How to create a kindle eBook with Enhanced Typesetting using Word + Calibre
How to Move from Etsy to WooCommerce
Solving Common Problems, and taking your shop to the next level – for free
A guide on how to move from Etsy to WooCommerce, including a breakdown of the costs and fees, and how to set up your WooCommerce shop.
Automated Discounts & Fees
Add or Remove Money based on Cart Data in WooCommerce
I haven't written a proper nerdy post in a while, and since it took me quite a while to figure this out in a way that worked for my use case, I decided to get this all written up, in case anyone else here takes enough pride in their coding, that they just refuse to pay 150 bucks a year for a thing they can write up in under two hours.
A Responsive Multi-Level-Menu without JavaScript
Using the :checked hack to create a responsive multi-level-menu
Previous and Next Links within jekyll Collections
how a navigator for jekyll collections is written
How to write a navigator for jekyll collections
A sticky navbar for blogger that is not 100% wide
how to fix a blogger navbar without it having to be 100% wide.
How to fix a blogger navbar without it having to be 100% wide.
Two Menus, One Responsive Off-Canvas Navigation
two menus combined into one off-canvas nav
exploring the possibilities of combining two menus into one off-canvas navigation